일단 처음부터 좌충우돌이 많았는데, 그 과정을 전부 기록했으면 좋았을 뻔 하였다는 아쉬움이 큽니다. 당연한 이야기지만 MS의 적법한 플랜을 가지고 있는 이들이 만들 수 있을 것이며, 본인은 E3플랜과 Power App users plan 에 가입 중입니다.
1. 레이아웃 섹션 잡기
자세한 내용은 나중에 설명하겠습니다.
1) H3 부제목 작성
글테스트 h3 다음
(1) H4 소제목 작성
글테스트 h4 다음
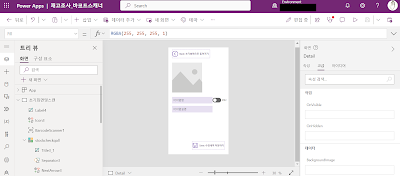
3. Detail 화면 구성
초기화면에서, 아이템 갤러리 속 아이템 이름 옆에 > 버튼을 하나 만들었습니다. > 버튼을 누르면 해당 열 속 아이템에 관한 정보들이 상세하게 나오는 화면을 구성하려고 하였는데요. 화면의 이름은 'Detail'로 적었습니다.
1) 아이템명 등을 직접 편집할 수 있게 만들기
우선 아이템명 등을 표시하는 텍스트 인풋창을 만들고, 토글버튼을 누르면 편집이 가능해져, 앱을 통해서도 유저가 아이템명을 수정할 수 있게 하려고 하였습니다.
(1) 텍스트 인풋 창 만들기.
예시로 아이템명에 관한 텍스트 인풋창을 만들어보겠습니다.
OnSelect속성에는 'Set(편집모드, true)'를 입력하고사실 이것이 큰 효과가 없을 수도 있다
DisplayMode속성에는 'If( EditToggle.Value, DisplayMode.Edit, DisplayMode.View ) '를 입력합니다.
OnSelect속성에는 'Set(편집모드, true)'를 입력하고
DisplayMode속성에는 'If( EditToggle.Value, DisplayMode.Edit, DisplayMode.View ) '를 입력합니다.
(2) 토글 키를 만들기.
삽입에서 토글 키를 찾아 화면 한 구석에 삽입합니다. 앞서 만든 코드 때문에 토글 키의 이름은 EditToggle 이어야만 해요. 이름이 마음에 들지 않는다면 텍스트 인풋창 속의 이름을 바꾸도록 합니다. 다른 유저들이 토글키를 이해하기 쉽게 False text나 True text를 잘 입력해둡니다. 본인은 편집? 편집! 으로 설정해두었는데 뭔가 세련되지 않아서 적절한 이름을 구상하고 있어요.
(3) save 키의 코드 잘 짜기.
일단 나중에 자세한 설명을 하도록 하고.. 일단 코드는 다음과 같습니다.
Patch(
stockcheck_new,
LookUp(stockcheck_new, 제목 = stockcheckgall.Selected.제목),
{
item_name: textinput_itemname.Text // 'item_name' 필드에 입력한 텍스트를 할당합니다.
}
);
Navigate(초기화면및스캔, ScreenTransition.Fade)
안녕하세요
안녕하세요
안녕하세요
핑크선박스
안녕하세요
핑크선박스
➤ ①②③④⑤⑥⑦⑧⑨



![[전산회계 1급] 제 2장. 부가가치세 총정리](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2IlWtJVrYWN-2bRxsz_IBxtilPw8BapRYq2ZGhxgO7HO2ZH_QHGCiasRm4xMj8W_fHREVsWZzWIS4nGPAWx0WeUOXRWZd_SLjJAY3onxzceMOWM9Il5CEf595fgcj4tQpvmYHw-plhYI/w100/%25EC%25A0%259C2%25EC%259E%25A5%25EB%25B6%2580%25EA%25B0%2580%25EA%25B0%2580%25EC%25B9%2598%25EC%2584%25B8.png)
![[전산회계 1급] 제 1장. 전산회계 원가회계 총정리 요약 (원가분류, 원가의 배부, 개별원가계산과 종합원가계산, 작업폐물과 공손품)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4FDaEgM300zonD6OhoAZVij_9w3AHIicbkqeSuELUT2Casyre3NzIhEv1orGe53ZFw7pgHLt3f1WUQTrE1QGrtotUvm1rRbqRMzPxS3sC8D3jjGtQX6vMIwbIxZtzuRG2b3U3-R3ZoNk/w100/%25EC%25A0%2584%25EC%2582%25B0%25ED%259A%258C%25EA%25B3%25841%25EA%25B8%2589.png)
![[전산회계2급] Detail2. 받을어음에 대해 생기는 각종 분개 정리(어음할인, 배서양도 등)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVlYi0zwL_U-57IqmQ5494ZODxNzF78oEGR2T8lxXxoK5ozKaOcpnIVy-aTNTTPhTfKhBCuh0nMlg1ZxompTrTbN7QMXka5D7YwaZiA-Vq1o82WgkWctVa4JS-PtBWhsIHpzLjvJYYCyE/w100/%25EB%25B0%259B%25EC%259D%2584%25EC%2596%25B4%25EC%259D%258C.png)
0 댓글