안녕하세요, 그냥 일반인 나무스리프입니다.
입사 후 열심히 일하던 저는 휴대폰으로 바코드를 스캔해서 재고수량을 기입하면 자동으로 문서화되는 프로그램이 있으면 월말 재고조사가 편해질 거라는 생각이 들었습니다.
참고로 이 포스트는 요즘 대유행하는 ChatGPT를 통해 완성되었습니다.
(구글에서 이것저것 짜집하면서 만들고 있었는데, ChatGPT 가 막히는 부분을 알려주었습니다. 하지만 나중에도 설명하겠지만 ChatGPT 는 2021년까지의 데이터를 토대로 답변을 하다보니, 현재의 파워앱과 버전이 안 맞아 '레거시 바코드스캐너'설정을 따로 해줘야 한다는 것은 제가 스스로 한 달동안 고생하면서 알아낸 사실임.)
우선 이 모든 것을 하기에 앞서서 이 글을 읽는 당신께서는 microsoft 의 플랜에 가입해야 한다는 것이 전제됩니다.
현재 제가 보유하고 있는 MS office 제품군인데, 다른 직원들에게 할당해준 비즈니스 플랜들 때문에 많아 보이네요. 저는 E3와 Power Apps Premium 을 저에게 할당하였습니다.
E3로 인하여 Power automate 와 Sharepoint, Onedrive 를 유기적으로 사용할 수 있는 상태이고 (이보다 하위 플랜에서도 가능했던 것으로 기억합니다.) Power Apps Premium 플랜은 따로 필요합니다. (Power Apps 플랜이 없는 사용자에게 공유되는지 확인할 예정)
0. Power App 상의 개요 정리
우선 파워앱에 크게 화면 3개를 다음과 같이 만들었습니다. '초기화면및스캔', 'ScanScreen', 'Detail' 화면으로 나누었습니다. 각 화면에 대해 조금 더 자세히 알아보도록 하겠습니다.
1. '초기화면및스캔' 창 만들기
'초기화면및스캔' 창에서는 가지고 있는 모든 아이템의 리스트가 보이는 동시에, 아이템 칸의 주황색 버튼을 누르면 (뒤에도 설명드릴) Detail 화면을 띄워주고 스캔을 원할 시 스캔 버튼을 누를 수 있는 등 다양한 기능을 넣은 초기화면입니다.
원래 이렇게 계속 사진 작업 하려고 했는데 기운이 딸려서 대충 캡쳐하는 걸로..
레이아웃 잡는 법 - 완성 예시
우선 색 배치가 마음에 안 드시는 디자이너 분들이 계시다면 원하시는 색으로 조합하시면 되는데, 일단 왠지 개인적으로 파란색, 보라색을 좋아하는 관계로 이렇게 되었습니다.
(1) 새화면을 추가 후, 'stockcheckgall' 이라는 이름의 갤러리를 추가.
다음과 같은 방법으로 새 화면을 추가 후, 이름을 '초기화면및스캔'으로 짓습니다.
이후 바로 세로 갤러리 추가합니다.
갤러리 이름을 다음과 같이 바꿉니다. (제 수식에 이렇게 이름이 적용되어 있어서..)
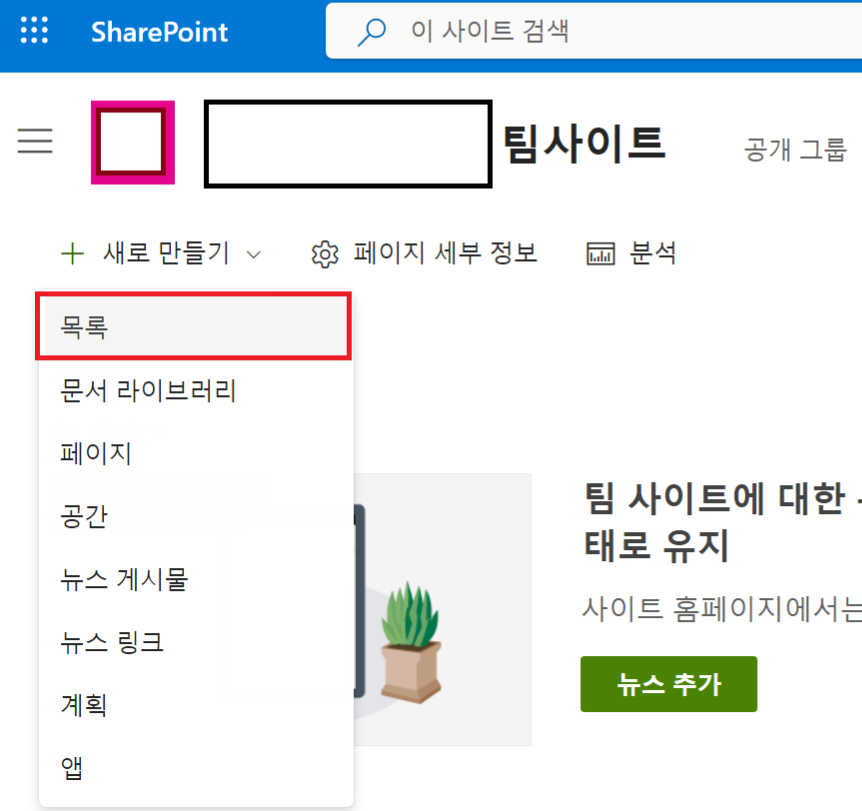
(2) Sharepoint 에 들어가서, 팀사이트 만들고 리스트를 만들기.
1. 팀사이트를 만들고 나면, 새로 만들기 탭에 목록이 있습니다.
2. 해당 리스트의 이름은 'stockcheck_new' 로 한 뒤, 열의 이름을 각기
"Title" - 제목 열이 제일 주축이 될 것으로 이름을 정확히 입력하지 않아도 스캔되는 바코드를 기준으로 할 것입니다,
"item_name", "item_explain", "current"로 짓습니다.
우리는 아이템 네임에 말그대로 재고조사되는 상품의 이름을,
아이템 익스플레인에 상품의 설명을,
커런트 에 현 재고수량을,
메모에 재고와 관련된 메모(위치가 어디인지 등등)을 적을 것입니다.
3. 아까 만든 갤러리에, 데이터 원본 연결을 하는데, 자세한 방법을 살펴볼게요.
(1) 연결선 > Sharepoint 를 누르고 팀사이트를 누른 후,
(2) stockcheck_new 를 선택하고 연결을 누릅니다.
색상은 취향 껏 바꿀 수 있습니다.
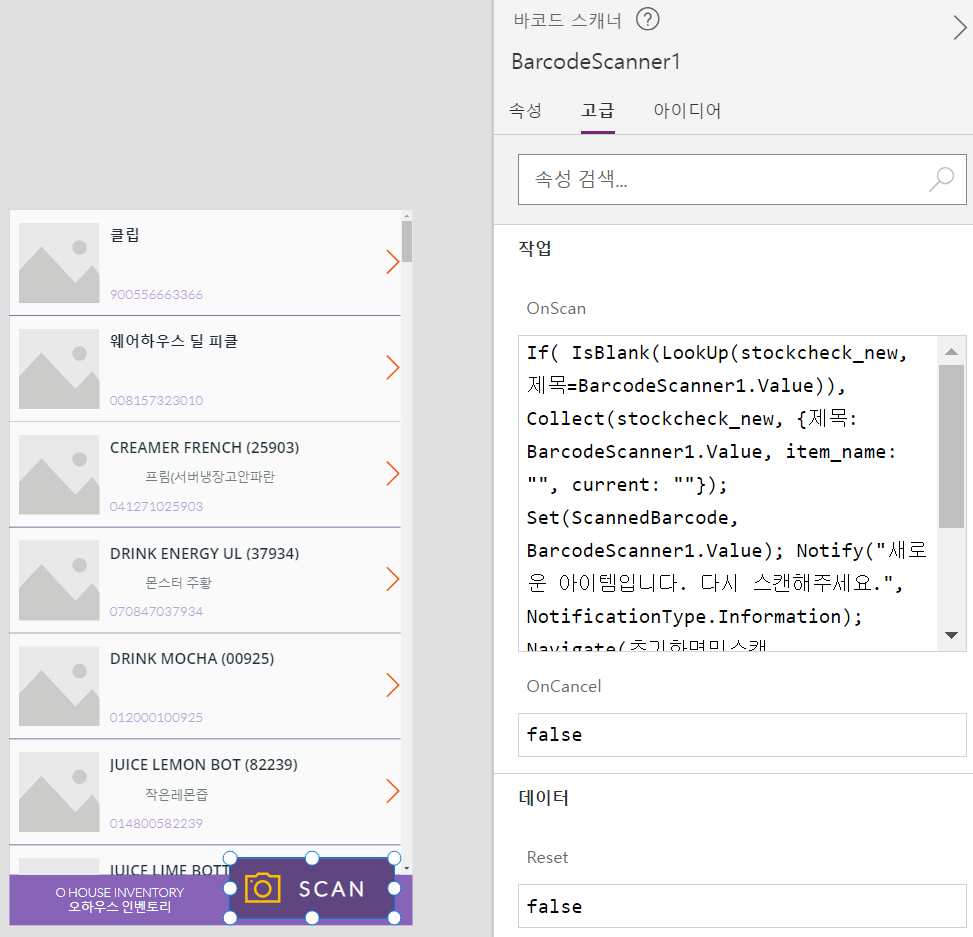
(3) 바코드 스캐너를 추가합니다.
여기에서 정말 중요한 부분이 있는데, 이 부분을 몰라서 정말 많이 헤매었습니다.
파워앱이 업데이트 된 걸 몰라서.. 구글에서 코드를 주워서 쓰는 저는 이 부분을 몰랐는데..
1. 왼쪽 하단의 톱니바퀴 모양 "설정"에 들어가서,
2. 예정된 기능 > 사용 중지됨 > 레거시 바코드 스캐너 > "설정" 을 꼭 눌러줘야 합니다.
과거 버전의 바코드 스캐너를 활성화 시키지 않으면, "바코드 스캐너"는 없고
"바코드 판독기" 밖에 없는데 그거 아닙니다.
If(
IsBlank(LookUp(stockcheck_new, 제목=BarcodeScanner1.Value)),
Collect(stockcheck_new, {제목: BarcodeScanner1.Value, item_name: "", current: ""});
Set(ScannedBarcode, BarcodeScanner1.Value);
Notify("새로운 아이템입니다. 다시 스캔해주세요.", NotificationType.Information);
Navigate(초기화면및스캔, ScreenTransition.Fade),
Set(ScannedBarcode, BarcodeScanner1.Value);
Navigate(ScanScreen, ScreenTransition.Fade)
)
이후 원하는 대로 디자인 요소를 추가할 수 있습니다.
(저는 일단 기능적인 부분을 다 처리하고 디자인 요소를 나중에 추가함)
2. 'ScanScreen' 창 만들기
레이아웃 잡는 법 - 완성 예시
스캔 스크린의 완성 예시화면입니다.
위에서부터 순서대로 각각의 칸들이 어떠한 역할을 하는지와, 어떠한 코드가 입력되어야 하는지를 살펴볼게요.
(1) 제일 위칸에 ScanResult 라는 이름의 레이블을 만듭니다.
다음과 같이, '작업' > 'Text' 부분에
를 입력합니다.
ScannedBarcode
사용자가 스캔하면 스캔한 바코드의 '바코드 숫자값'을 보여주게 됩니다.
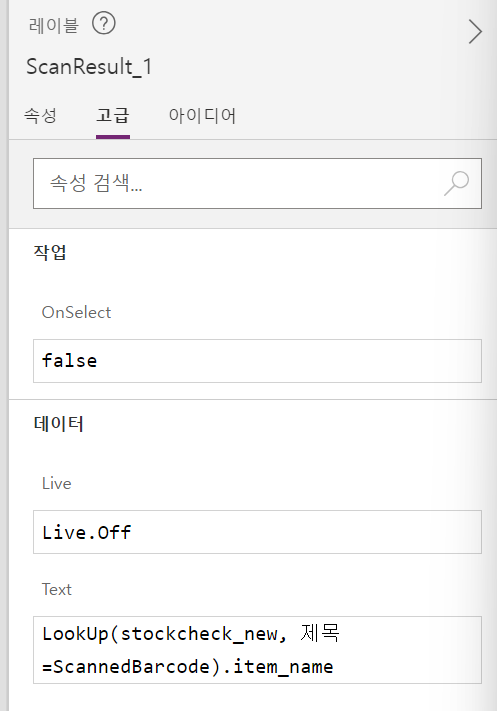
(2) 위에서 두 번째 ScanResult_1 레이블을 만듭니다.
역시 아까와 같은 곳에
LookUp(stockcheck_new, 제목=ScannedBarcode).item_name
다음의 코드를 입력합니다.
해당 코드는 스캔된 바코드를 기반으로, 쉐어포인트의 리스트 상 이미 등록되어 있는 아이템이라면 아이템의 이름을 출력합니다.
이 칸은 지금 스캔한 아이템의 수량을 입력하는 칸입니다.
(3) realstock 이라는 텍스트 입력창을 만들기.
이 칸은 지금 스캔한 아이템의 수량을 입력하는 칸입니다.
LookUp(stockcheck_new, 제목=ScannedBarcode).current
여기에 입력을 하면 쉐어포인트 리스트에서 current 열에 기록됩니다.
(4) memoInput 이라는 텍스트 입력창을 만들기.
HintText에는 원하는 대로의 작성 예시를 써주면 아무래도 여러 사람이 작업하기 편해질 거라 예상합니다.
우선 Default 탭에 다음과 같은 코드도 작성합니다.
LookUp(stockcheck_new, 제목=ScannedBarcode).memo
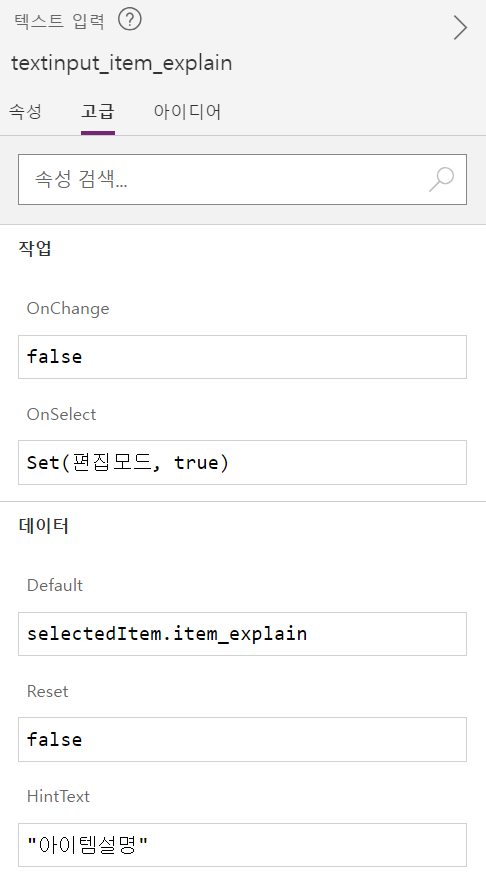
(5) item_explain 이라는 텍스트 입력창을 만들기.
Default 탭에 역시 해당 코드를 입력.
LookUp(stockcheck_new, 제목=ScannedBarcode).item_explain
HintText 도 알아서 작성해주심 됩니다.
(6) 저장 버튼 만들기.
다 썼는데 이게 저장이 되고 쉐어포인트의 리스트가 업데이트되지 않으면 안되겠지요?
개인적으로 원래 있던 버튼이 정말 못생겼어서, 저장 아이콘과 텍스트를 조합해 그룹화해서 사용하였습니다.
OnSelect 속성에, 다음과 같이 기입합니다.
Patch( stockcheck_new,
LookUp(stockcheck_new, 제목 = ScannedBarcode),
{
current: Value(realstock.Text),
memo: memoInput.Text, // 'memo' 필드에 입력한 텍스트를 할당합니다.
item_explain: item_explain.Text // 'item_explain' 필드에 입력한 텍스트를 할당합니다.
}
);
Navigate(초기화면및스캔, ScreenTransition.Fade)
그러면 지금까지 위에 입력한 내용을 전부 저장한 뒤, 초기화면및 스캔 화면으로 자동으로 돌아가게 됩니다.
4. 'Detail' 창 만들기
레이아웃 잡는 법 - 완성 예시
이 디테일 화면은, 초기화면및스캔 스크린에서 특정한 아이템을 선택할 경우 연결되는 창입니다.
특징은, 만약 내가 초기화면에서 갤러리를 밑으로 스크롤하다가 '이 아이템은 직접 특이사항을 메모해야 겠다' 등의 생각이 들었을 때 바로 편집할 수 있게 해뒀다는 거에요.
여기서 흠은, 저는 원래 사진을 찍어 이미지까지 데이터 베이스화 하려고 하여 아직 갤러리 모양이 살아있는데 나중에 생각해보니 넘 리스트가 무거워질 거 같아서 보류..
(1) 보라색 텍스트입력창을 여러 개 만듭니다.
다 비슷비슷한 코드이므로 한번에 정리하도록 하겠습니다.
여기에서 텍스트 입력 창 이름 / Default / HintText 세 군데를 봐주시고 만들어주세요.
이 모든 텍스트입력창의 OnSelect 창은 Set(편집모드, true) 로 고정입니다.
첫 번째 텍스트입력창:
세 번째 텍스트입력창:
네 번째 텍스트입력창:
다섯 번째 텍스트입력창:
(2) 편집모드를 온/오프할 수 있는 토글 키 만들기.
온 오프 시에 텍스트를 어떻게 띄울지 멘트는 알아서 바꾸셔도 됩니다.
(3) 초기화면으로 돌아가는 버튼 만들기.
역시 원래 있는 버튼이 넘 못생겨서 이런 저런 아이콘을 조합해서 그룹화하였습니다.
Navigate(초기화면및스캔, ScreenTransition.Fade)
(4) 저장하는 버튼 만들기.
저장하는 버튼을 역시나 그룹화해서 만들고, 코드를 입력합니다.
Patch(
저장하면 초기화면및스캔으로 되돌아갑니다.
5. 쉐어포인트 리스트 일괄 업데이트
그동안 관리하던 재고들의 리스트를 업로드해야 합니다
쉐어포인트에 리스트가 없으면 일일히 스캔을 해서 등록을 해도 됩니다만, 사실 시간이 조금 걸립니다. 어쩌다 한 두개면 모를까, 아예 데이터가 없는 상태에서 하기에는 너무 힘이 드는 것이 사실입니다.
쉐어포인트 리스트에 하나씩 입력하는 것도 좋지만, 만약 그동안 관리하던 리스트가 이미 있는 상태라면 이것을 쉐어포인트에 일괄로 업데이트 하는 코드를 'Microsoft Power Automate'를 통해 짜는 것이 편합니다.
(쉐어포인트는 안타깝게도 하나의 열/행을 주르륵 복사해서 붙여넣는 것이 불가능하기 때문에 코드가 필요합니다.)
(1) 아까 리스트를 업로드했던 팀사이트에 '쉐어포인트리스트업데이트'라는 이름의 엑셀파일을 만듭니다.
1. 저는 제가 가지고 있던 파일에서 바코드 넘버 / 아이템 명 / 설명 만 따올거라 딱 저 3열만 만들었습니다.
3. 표의 이름을 'Forlist'로 했습니다. 이건 취향껏 해도 상관 없을 거 같아요.
(2) 파워오토메이트를 켜고 '인스턴트 클라우드 플로우' 를 만듭니다.
아, 그리고 저는 기억이 가물가물한데 설정언어를 영어로 바꿨던 듯 합니다.
한국어 버전일 때 안 보이는 항목? 이 있었어서요.
1.
소스 코드
글테스트 h4 다음
(1) H4 소제목 작성
글테스트 h4 다음
소스 코드
글테스트 h4 다음
(1) H4 소제목 작성
글테스트 h4 다음
소스 코드
글테스트 h4 다음
(1) H4 소제목 작성
글테스트 h4 다음
소스 코드
글테스트 h4 다음
(1) H4 소제목 작성
글테스트 h4 다음
소스 코드
글테스트 h4 다음
(1) H4 소제목 작성
글테스트 h4 다음
소스 코드
글테스트 h4 다음
(1) H4 소제목 작성
글테스트 h4 다음
소스 코드
글테스트 h4 다음
(1) H4 소제목 작성
글테스트 h4 다음
소스 코드
글테스트 h4 다음
(1) H4 소제목 작성
글테스트 h4 다음
소스 코드
글테스트 h4 다음
(1) H4 소제목 작성
글테스트 h4 다음
소스 코드
글테스트 h4 다음
(1) H4 소제목 작성
글테스트 h4 다음
소스 코드
글테스트 h4 다음
(1) H4 소제목 작성
글테스트 h4 다음
글테스트 h4 다음
5)
글테스트 h3 다음
(1) H4 소제목 작성
글테스트 h4 다음
글테스트 h4 다음
안녕하세요
안녕하세요
안녕하세요
핑크선박스
안녕하세요
핑크선박스
➤ ①②③④⑤⑥⑦⑧⑨
소스 코드

































![[전산회계 1급] 제 2장. 부가가치세 총정리](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2IlWtJVrYWN-2bRxsz_IBxtilPw8BapRYq2ZGhxgO7HO2ZH_QHGCiasRm4xMj8W_fHREVsWZzWIS4nGPAWx0WeUOXRWZd_SLjJAY3onxzceMOWM9Il5CEf595fgcj4tQpvmYHw-plhYI/w100/%25EC%25A0%259C2%25EC%259E%25A5%25EB%25B6%2580%25EA%25B0%2580%25EA%25B0%2580%25EC%25B9%2598%25EC%2584%25B8.png)
![[전산회계 1급] 제 1장. 전산회계 원가회계 총정리 요약 (원가분류, 원가의 배부, 개별원가계산과 종합원가계산, 작업폐물과 공손품)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4FDaEgM300zonD6OhoAZVij_9w3AHIicbkqeSuELUT2Casyre3NzIhEv1orGe53ZFw7pgHLt3f1WUQTrE1QGrtotUvm1rRbqRMzPxS3sC8D3jjGtQX6vMIwbIxZtzuRG2b3U3-R3ZoNk/w100/%25EC%25A0%2584%25EC%2582%25B0%25ED%259A%258C%25EA%25B3%25841%25EA%25B8%2589.png)
![[전산회계2급] Detail2. 받을어음에 대해 생기는 각종 분개 정리(어음할인, 배서양도 등)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVlYi0zwL_U-57IqmQ5494ZODxNzF78oEGR2T8lxXxoK5ozKaOcpnIVy-aTNTTPhTfKhBCuh0nMlg1ZxompTrTbN7QMXka5D7YwaZiA-Vq1o82WgkWctVa4JS-PtBWhsIHpzLjvJYYCyE/w100/%25EB%25B0%259B%25EC%259D%2584%25EC%2596%25B4%25EC%259D%258C.png)
0 댓글